آیا می خواهید یک اعلان پست قدیمی در وردپرس اضافه کنید؟
اگر مدتی است که به تولید محتوا می پردازید، این احتمال وجود دارد که برخی از محتوای شما قدیمی باشد.
در این مقاله به شما نشان خواهیم داد که چگونه به راحتی اعلان پست قدیمی را به وبلاگ وردپرس خود اضافه کنید.

چرا اعلان پست قدیمی را به پست های وبلاگ وردپرس اضافه کنید؟
پوسیدگی محتوا (پست های وبلاگ قدیمی) می تواند برای وبلاگ های در حال رشد وردپرس کمی مشکل باشد.
بسته به جایگاه شما، گاهی اوقات ممکن است محتوای شما در یک دوره زمانی نامربوط، نادرست یا نامناسب شود. این ممکن است باعث تجربه کاربری بد، نرخ پرش بالاتر و رتبه بندی جستجوی پایین تر شود.
در حالت ایده آل، شما می خواهید آن مقالات را ویرایش کنید و آنها را با اطلاعات مفیدتر، دقیق تر و به روزتر به روز کنید.
اما این همیشه ممکن نیست زیرا ممکن است سایت شما مقالات قدیمی زیادی داشته باشد و ممکن است منابع کافی برای به روز رسانی آنها نداشته باشید. در این صورت، افزودن یک اعلان پست قدیمی ممکن است برای کاربران شما مفید باشد.
این به آنها اطلاع میدهد که محتوا کمی قدیمیتر است و هنگام استفاده از اطلاعات ارائهشده در آن صفحه باید این را در نظر داشته باشند.
راه حل دیگری که بسیاری از وبلاگ ها از آن استفاده می کنند، اضافه کردن «آخرین تاریخ به روز رسانی» به جای تاریخ انتشار است.

با توجه به آنچه گفته شد، بیایید نگاهی بیندازیم که چگونه می توانید اعلان پست قدیمی را در وردپرس اضافه کنید، و چگونه آخرین تاریخ به روز رسانی را در مقالات خود نمایش دهید.
روش 1. نمایش اعلان پست قدیمی با استفاده از افزونه
این روش برای همه کاربرانی که میخواهند یک اعلان پست قدیمی را نمایش دهند، سادهتر است و توصیه میشود.
ابتدا باید آن را نصب و فعال کنید DX قدیمی است افزونه برای جزئیات بیشتر، راهنمای گام به گام ما در مورد نحوه نصب افزونه وردپرس را ببینید.
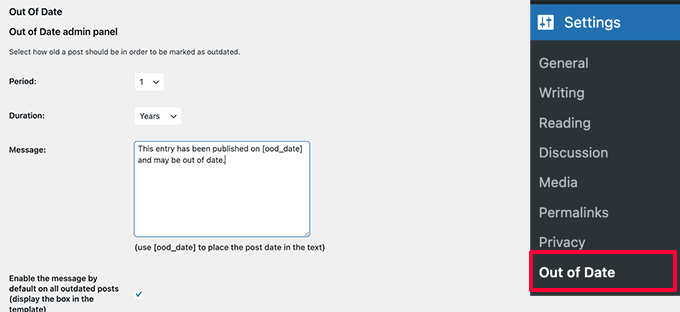
پس از فعال سازی، باید به آدرس مراجعه کنید تنظیمات » قدیمی است صفحه برای پیکربندی تنظیمات افزونه.

در اینجا، شما باید دوره و مدت زمان را انتخاب کنید. این زمانی است که پس از آن یک پست توسط افزونه قدیمی در نظر گرفته می شود.
در زیر می توانید یک پیام سفارشی برای نمایش در پست های قدیمی ارائه دهید و نمایش اعلان را برای همه پست های قدیمی فعال کنید. نگران نباشید، میتوانید آن را برای پستهای خاص با ویرایش آنها پنهان کنید.
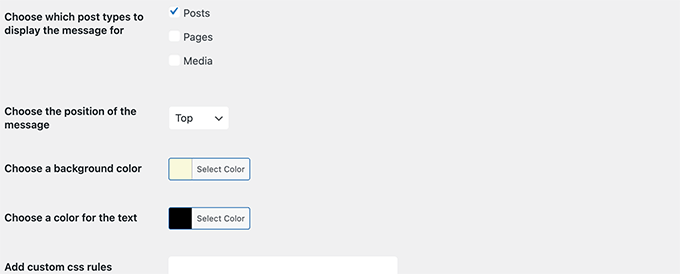
در صفحه تنظیمات، میتوانید انواع پست، رنگها را برای جعبه اعلان انتخاب کنید و در صورت نیاز CSS سفارشی اضافه کنید.

فراموش نکنید که برای ذخیره تنظیمات خود بر روی دکمه ذخیره تغییرات کلیک کنید.
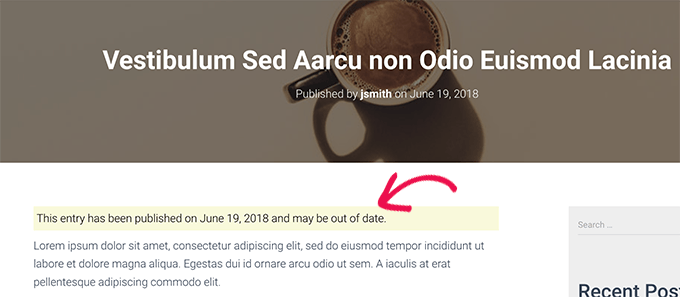
اکنون می توانید از یک پست قدیمی در وب سایت خود دیدن کنید تا افزونه را در عمل مشاهده کنید.

پنهان کردن اعلان پست قدیمی در پست های فردی
حالا فرض کنید مقالهای دارید که قدیمیتر است، اما هنوز دقیق، بهروز است و رتبهبندی جستجوی عالی دارد. ممکن است بخواهید اعلان پست قدیمی را در آنجا پنهان کنید.
به طور مشابه، اگر یک پست قدیمی را با اطلاعات جدید به روز کرده باشید، چه می شود. این افزونه همچنان اعلان پست قدیمی را نشان می دهد زیرا از تاریخ انتشار پست برای تعیین سن آن استفاده می کند.
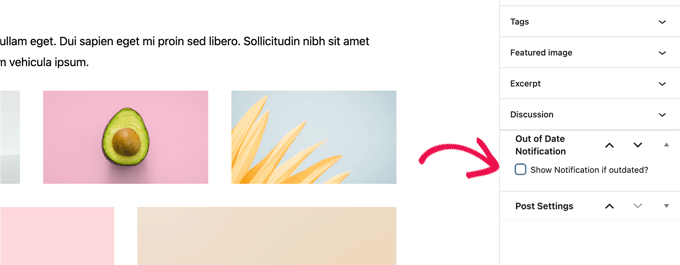
برای رفع این مشکل، میتوانید پست را ویرایش کنید و به برگه «اعلان تاریخ گذشته» زیر پانل پست ویرایشگر بلوک بروید. از اینجا به سادگی تیک گزینه notification را بردارید و تغییرات خود را ذخیره کنید.

این افزونه اکنون نشان دادن اعلان پست قدیمی در این مقاله خاص را متوقف خواهد کرد.
روش 2. نمایش آخرین تاریخ اصلاح برای پست های خود
بسیاری از وب سایت های وردپرسی آخرین تاریخ اصلاح را برای پست های وبلاگ خود نمایش می دهند. برخی تاریخ انتشار را با آخرین تاریخ تغییر نیز جایگزین می کنند.
مزیت این روش این است که آخرین به روز رسانی یک پست را بدون نمایش پیام قدیمی به کاربران نشان می دهد.
ابتدا باید آن را نصب و فعال کنید آخرین اطلاعات اصلاح شده WP افزونه برای جزئیات بیشتر، راهنمای گام به گام ما در مورد نحوه نصب افزونه وردپرس را ببینید.
پس از فعال سازی، به تنظیمات » آخرین اطلاعات اصلاح شده WP صفحه برای پیکربندی تنظیمات افزونه.

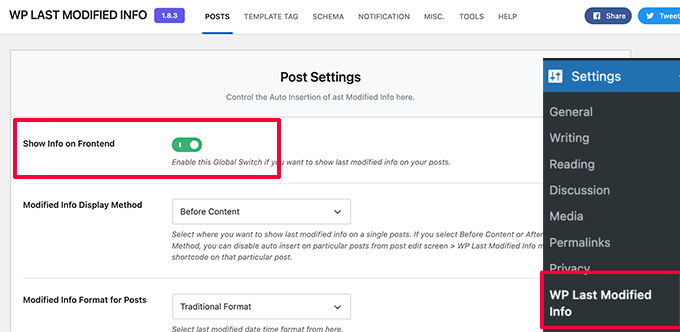
در صفحه تنظیمات، باید صفحه نمایش جهانی آخرین کلید اطلاعات اصلاح شده را روشن کنید. پس از آن، می توانید نحوه نمایش تاریخ اصلاح شده را انتخاب کنید.
می توانید تاریخ انتشار را جایگزین کنید، آن را قبل یا بعد از محتوا نشان دهید یا به صورت دستی آن را در یک پست درج کنید.
در زیر آن، مجموعه ای از گزینه ها را پیدا خواهید کرد. اگر مطمئن نیستید، می توانید آنها را به حالت پیش فرض رها کنید.
فراموش نکنید که روی دکمه Save Settings کلیک کنید تا تغییرات خود را ذخیره کنید.
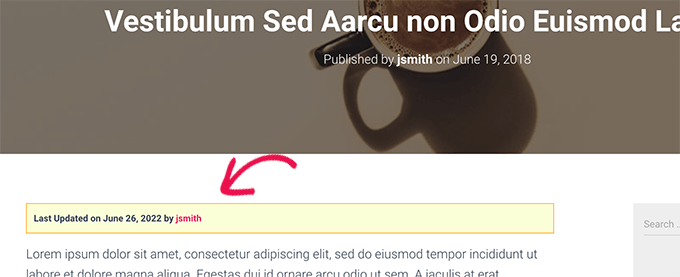
اکنون می توانید از وب سایت خود دیدن کنید تا آخرین اطلاعات به روز شده را برای همه پست های وبلاگ خود مشاهده کنید.

این مشکل در این روش این است که آخرین تاریخ به روز رسانی را برای همه پست ها از جمله پست های جدیدتر نشان می دهد.
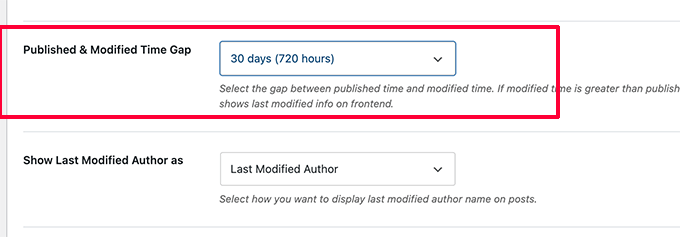
می توانید یک فاصله زمانی را در تنظیمات افزونه تنظیم کنید. اما این فاصله فقط به 30 روز محدود می شود.

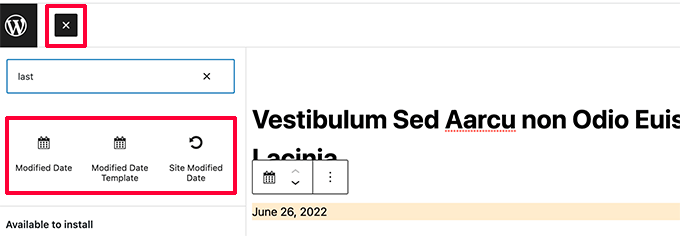
این افزونه همچنین سه بلوک را ارائه می دهد که می توانید آنها را به صورت دستی در یک پست یا صفحه برای نمایش آخرین اطلاعات اصلاح شده قرار دهید.

همچنین میتوانید از CSS سفارشی برای استایل دادن به آخرین تاریخ بهروزرسانی خود استفاده کنید. ما از CSS سفارشی زیر در اسکرین شات های بالا استفاده کردیم.
p.post-modified-info {
background: #fbffd8;
padding: 10px;
border: 1px solid orange;
font-size: small;
font-weight: bold;
}
روش 3. اضافه کردن اعلان پست قدیمی با استفاده از کد
این روش مستلزم آن است که به صورت دستی کد را به فایل های قالب وردپرس خود اضافه کنید. اگر قبلاً این کار را انجام نداده اید، به راهنمای ما در مورد نحوه افزودن قطعه کد سفارشی در وردپرس نگاهی بیندازید.
به سادگی کد زیر را در قالب single.php تم خود کپی و جایگذاری کنید.
// Define old post duration to one year
$time_defined_as_old = 60*60*24*365;
// Check to see if a post is older than a year
if((date('U')-get_the_time('U')) > $time_defined_as_old) {
$lastmodified = get_the_modified_time('U');
$posted = get_the_time('U');
//check if the post was updated after being published
if ($lastmodified > $posted) {
// Display last updated notice
echo '<p class="old-article-notice">This article was last updated ' . human_time_diff($lastmodified,current_time('U')) . ' ago</p>';
} else {
// Display last published notice
echo '<p class="old-article-notice">This article was published ' . human_time_diff($posted,current_time( 'U' )). 'ago</p>';
}
}
این کد پست های قدیمی را به عنوان هر مقاله ای که حداقل یک سال پیش منتشر شده است تعریف می کند.
پس از آن، بررسی می کند که آیا یک پست قدیمی تر از یک سال است یا خیر. اگر چنین است، بررسی می کند که آیا پست پس از انتشار به روز شده است یا خیر. سپس اعلامیه ای را بر اساس آن چک ها نمایش می دهد.
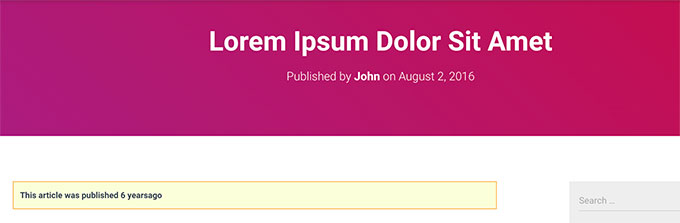
در اینجا نحوه نمایش آن در وب سایت آزمایشی ما برای پست هایی است که قدیمی است و هرگز به روز نشده است.

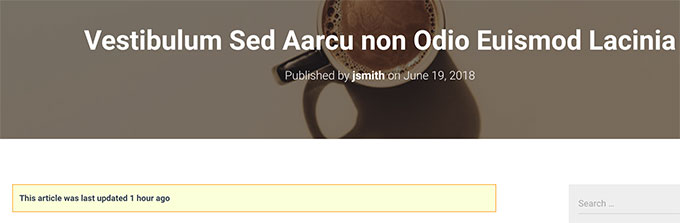
در اینجا نحوه جستجوی پستی است که قدیمی است، اما پس از انتشار به روز شده است.

ما اعلان پست قدیمی را با CSS سفارشی زیر سفارشی کردیم.
p.old-article-notice {
background: #fbffd8;
padding: 10px;
border: 1px solid orange;
font-size: small;
font-weight: bold;
}
امیدواریم این مقاله به شما کمک کند تا یاد بگیرید چگونه به راحتی اعلان پست قدیمی را در وبلاگ وردپرس خود نمایش دهید. همچنین ممکن است بخواهید راهنمای سئوی وردپرس ما را ببینید یا انتخاب ما از بهترین افزونه های پست محبوب برای وردپرس را ببینید.
اگر این مقاله را دوست داشتید، لطفا در ما مشترک شوید کانال یوتیوب برای آموزش ویدیویی وردپرس. شما همچنین می توانید ما را در توییتر و فیس بوک.
منبع: https://www.wpbeginner.com/plugins/how-to-add-old-post-notification-on-your-wordpress-blog/